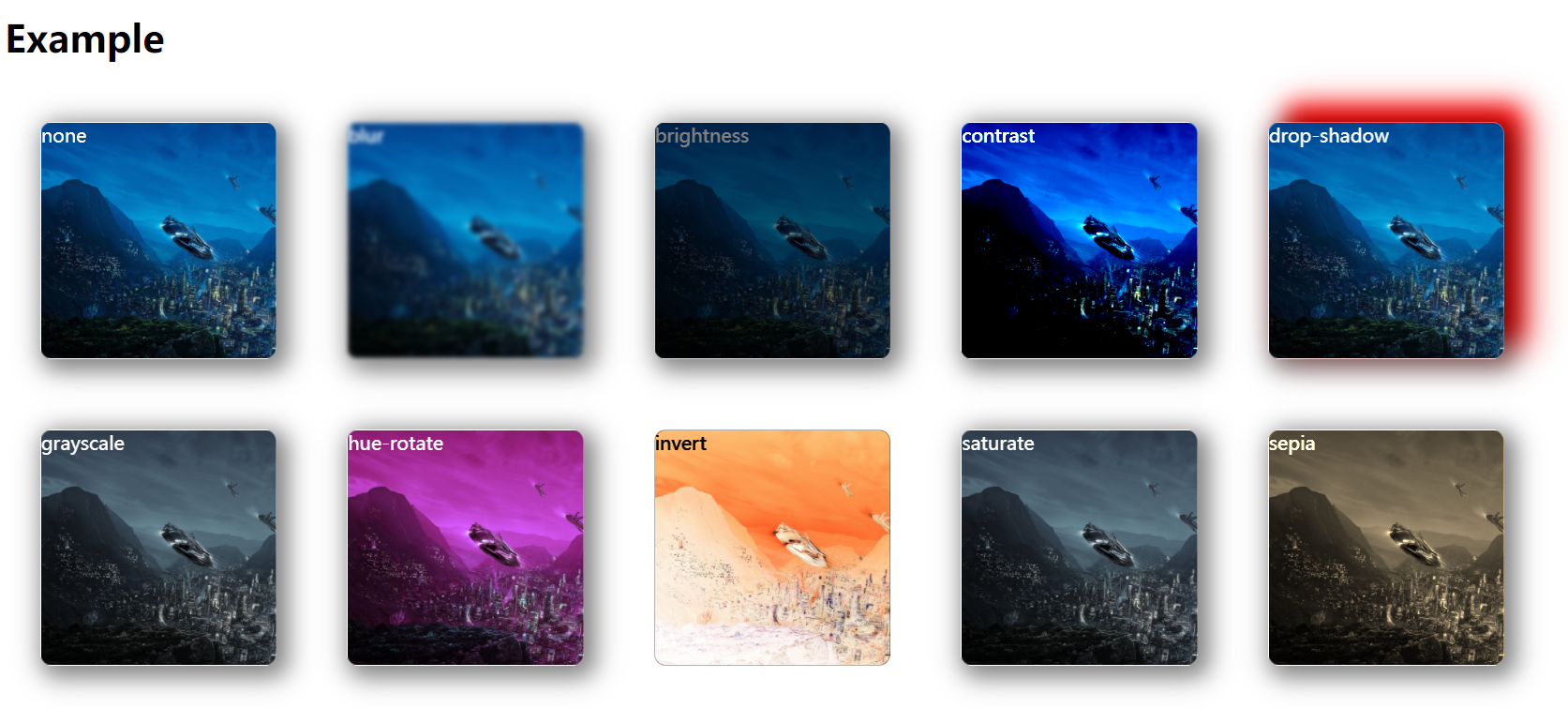
Loading... # CSS(二) ## 滤镜 ### filter 用于图片模糊 相关属性值: * **blur** 模糊,将高斯模糊应用于输入图像 * **brightness** 亮度,值为0%将创建全黑图像,100%保持不变,值大于1提供更明亮的结果 * **contrast** 对比度,值是 0% 的话,图像会全黑。值是 100%,图像不变。值可以超过 100%,意味着会运用更低的对比。若没有设置值,默认是 1 * **drop-shadow** 阴影效果 \<offset-x\> \<offset-y\> (必须) x设定水平方向距离,负值会使阴影出现在元素左边,y设定垂直距离,负值会使阴影出现在元素上方 \<blur-radius>(可选)值越大,越模糊 \<color>(可选) * **grayscale** 灰度,值为 100% 则完全转为灰度图像,值为 0% 图像无变化。值在 0% 到 100% 之间,则是效果的线性乘数。若未设置值,默认是 0 * **hue**-rotate 色调变化,angle 一值设定图像会被调整的色环角度值。值为 0deg,则图像无变化。若值未设置值,默认为 0deg。该值虽然没有最大值,超过360deg 的值相当于又绕一圈 * **invert** 反相, amount`的值定义转换的比例。100% 的价值是完全反转。值为 0% 则图像无变化。值在 0% 和 100% 之间,则是效果的线性乘数。 若值未设置值,默认为 0 * **opacity** 透明度 0-100% * **saturate** 饱和度,值为 0% 则是完全不饱和,值为 100% 则图像无变化。其他值是效果的线性乘数。超过 100% 则有更高的饱和度。 若未设置值,默认为 1 * **sepia** 褐色 0-100% 例子: ~~~html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>滤镜</title> <style type="text/css"> .wrap, .wrap1, .wrap2, .wrap3, .wrap4, .wrap5, .wrap6, .wrap7, .wrap8, .wrap9{ background: url('../marvel2.jpg') no-repeat; background-size: cover; width: 200px; height: 200px; border-radius: 10px; margin: 30px; border: 1px solid rgba(255, 255, 255, .3); box-shadow: 5px 5px 20px 5px rgba(0, 0, 0, .5); float: left; color: white; } .wrap1{ filter: blur(2px); } .wrap2{ filter: brightness(0.5); } .wrap3{ filter: contrast(200%); } .wrap4{ filter: drop-shadow(15px -15px 10px red); } .wrap5{ filter: grayscale(0.8); } .wrap6{ filter: hue-rotate(90deg); } .wrap7{ filter: invert(100%); } .wrap8{ filter: saturate(20%); } .wrap9{ filter: sepia(100%); } h2{ clear: both; } </style> </head> <body> <h1>Example</h1> <div class="wrap">none</div> <div class="wrap1">blur</div> <div class="wrap2">brightness</div> <div class="wrap3">contrast</div> <div class="wrap4">drop-shadow</div> <div class="wrap5">grayscale</div> <div class="wrap6">hue-rotate</div> <div class="wrap7">invert</div> <div class="wrap8">saturate</div> <div class="wrap9">sepia</div> </body> </html> ~~~  ### backdrop-filter 直接作用于当前元素,当前元素及其父元素,或其背景都会被高斯模糊(每一个像素都取周边像素的平均值) 用于背景模糊,不会影响元素上面的内容 ### **应用** **毛玻璃** ``` .maoglass{ width: 700px; height: 700px; background: rgba(255, 255, 255, .3); border-radius: 10px; margin: 100px auto; border: 1px solide rgba(255, 255, 255, .3); box-shadow: 5px 5px 10px 5px rgba(221, 245, 10, 0.9); backdrop-filter: blur(10px); } ``` * [ ]  最后修改:2021 年 11 月 13 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏