CSS (一)
学习CSS首先需要了解元素的显示效果
块级元素
所有块级元素的父元素都是body,其默认宽度与浏览器窗口一样宽,故所有块级元素都与浏览器窗口一样宽
特点
- 块级元素会独占一行
- 高度,行高,外边距和内边距都可以单独设置
- 宽度默认是容器的100%
- 可以容纳内联元素和其他的块级元素
常见块级元素
<h1>~<h6>,<p>,<div>,<ul>,<ol>,<li>行内元素
不占有独立的区域,仅仅依靠自己的字体大小或者是图像大小来支撑结构。一般不可以设置宽度,高度以及对齐等属性。
特点
- 和相邻的行内元素在一行上
- 高度和宽度无效,但是水平方向上的padding和margin可以设置,垂直方向上的无效
- 默认的宽度就是它本身的宽度
- 行内元素只能容纳纯文本或者是其他的行内元素(a标签除外)
常见行内元素
<input>,<img>,<td>块级与行内元素的转换
display 属性
- inline: 值为 inline 将变成行内元素,比如 div不能设置宽高,和行内元素并排
- block: 值为 block 的,比如 span ,能设置宽高(填充父级),独占一行。
- inline-block : 值为 inline-block 也就是变成行内块元素
添加CSS的方法
行内样式
写在特定HTML标签的style属性中,最好是较为简单的设置属性,它也会覆盖嵌入样式和链接样式
<p style="font-size:12px; font-weight:bold; font-style:italic; color:red;">
My name is Xherlock! My profession is Cyber security!
</p>嵌入样式
写在HTML文档的head元素中
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Homepage</title>
<style type="text/css"> /* 写入css */
a:link {
color: blue;
}
a:visited {
color: gray;
}
a:active {
color: orange;
}
table {
text-align: center;
width: 90%;
margin: 10px auto;
border: 1px solid #000;
}
th {
background: #ccc;
}
td {
height: 25px;
width: 25px;
border: 1px solid #000;
}
</style>
</head>链接样式
把样式集中在一个单独的文件中,称其为样式表,后缀为.css
<link rel="stylesheet" href="css/style.css">或者
@import url(css/style.css)但必须出现在其他样式表之前,否则不会被加载
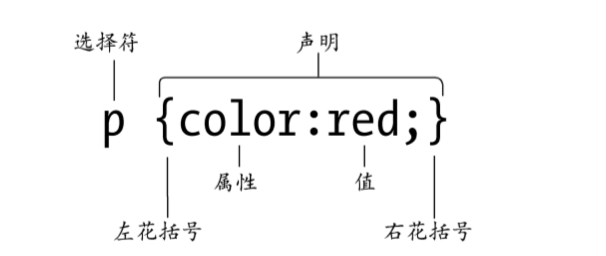
CSS规则命名惯例

多个选择符组合减少重复输入
h1,h2,h3 {
color: blue;
}多条规则外额外为其写一条
h1,h2,h3 {
color: blue;
}
h3 {
font-size: 12px;
}选择符
上下文选择符
标签1 标签2{声明}标签2是我们选择的目标,只有在标签1是祖先元素的情况下才会被选中
特殊上下文选择符
- 子选择符
标签1>标签2:标签1为标签2的父元素
- 紧邻同胞选择符
标签1+标签2:标签2必须紧跟在同胞标签1的后面
- 一般同胞选择符
标签1~标签2:标签2必须跟在同胞标签1后面(不必紧跟)
- 通用选择符
*:匹配任何元素
ID和类选择符
类属性
HTML元素的class属性
- 类选择符: .类名{}
- 标签带类选择符: 标签.类名{}
- 多类选择符: 类1.类2{}
ID属性
#: #style{}或者p#style{}
这里可以联想到链接a中的#,表示链接的目标在当前页面
<a href="#hello">Xherlock's blog</a><!-- 若只有#,则点击链接后返回页面顶部 -->在《CSS权威指南(第三版)》中特别提及,我们应该合理使用css

小结
ID在页面标记中唯一地标识一个特定元素
类可以应用于任意页面中多个HTML元素的公共标识符
属性选择符
标签名[属性名] {
~~~:~~~;
}也可
标签名[属性名="属性值"] {
~~~:~~~;
}