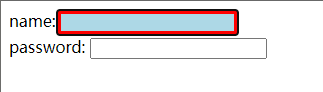
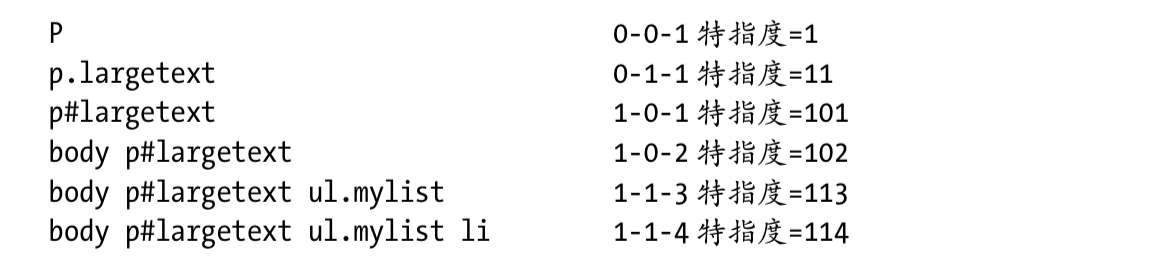
Loading... # CSS(三) ## 盒子模型 ### 属性选择符 标签名[属性值] 标签名[属性名="属性值"] ### 伪类选择符 伪类:选择器,用于选择出于特定状态的元素,它的使用更多地弥补了css选择器的不足,用来更方便地获取信息 伪类通常指的时添加实际的类 伪元素指的是添加 #### UI伪类 ##### 链接伪类 eg: ~~~html a:link{ color: red; } ~~~ link: 链接等待用户点击的状态 visited: 用户此前已经点击过链接 hover: 用户鼠标悬停在链接上 focus: 链接拥有焦点时 active: 链接正在被点击(鼠标在元素上按下,但还没有释放) css定义时要按照上面的顺序进行定义选择符 ##### :focus伪类 e:focus: 一个元素在获得焦点时选择这个元素,e表示HTML中的任意元素 一般用于表单(input、textarea) ~~~html input:focus{ border: 5px solid red; background-color: lightblue; } ~~~  ##### :target伪类 e:target: 如果用户点击一个指向页面中其他元素的链接,则那个元素为选中的目标 eg: ~~~html #more_info:target{ background: #eee; } <a href="#more_info">More information</a> <h2 id="more_info"> This id the information you are looking for! </h2> ~~~ #### 结构伪类 ##### :first_child和:last_child 分别表示同一组同胞元素中的第一个和最后一个元素 eg: 下面的1会变蓝,3会变红 ~~~html ol.results li:first-child{ color: blue; } ol.results li:last-child{ color: red; } <ol class="results"> <li>1</li> <li>2</li> <li>3</li> </ol> ~~~ #### :nth-child e:nth-child(n): e表示元素名,n表示数值,即选择e中的每个第n项 常用于提高表格地可读性(行交替使用不同颜色) #### 伪类大全 :active 选择正在被激活的元素 :hover 选择被鼠标悬浮着元素 :link 选择未被访问的元素 :visited 选择已被访问的元素 :first-child 选择满足是其父元素的第一个子元素的元素 :lang 选择带有指定 lang 属性的元素 :focus 选择拥有键盘输入焦点的元素 :enable 选择每个已启动的元素 :disable 选择每个已禁止的元素 :checked 选择每个被选中的元素 :target 选择当前的锚点元素 :first-of-type 选择满足是其父元素的第一个某类型子元素的元素 :last-of-type 选择满足是其父元素的最后一个某类型子元素的元素 :only-of-type 选择满足是其父元素的唯一一个某类型子元素的元素 :nth-of-type(n) 选择满足是其父元素的第n个某类型子元素的元素 :nth-last-of-type(n) 选择满足是其父元素的倒数第n个某类型的元素 :only-child 选择满足是其父元素的唯一一个子元素的元素 :last-child 选择满足是其父元素的最后一个元素的元素 :nth-child(n) 选择满足是其父元素的第n个子元素的元素 :nth-last-child(n) 选择满足是其父元素的倒数第n个子元素的元素 :empty 选择满足没有子元素的元素 :in-range 选择满足值在指定范围内的元素 :out-of-range 选择值不在指定范围内的元素 :invalid 选择满足值为无效值的元素 :valid 选择满足值为有效值的元素 :not(selector) 选择不满足selector的元素 :optional 选择为可选项的表单元素,即没有“required”属性 :read-only 选择有"readonly"的表单元素 :read-write 选择没有"readonly"的表单元素 :root 选择根元素 ### 伪元素类选择符 #### 伪元素大全 | Selector | Meaning | | :--------------- | :------------------------------- | | ::first-letter | 选择指定元素的第一个单词 | | ::first-line | 选择指定元素的第一行 | | ::after | 在指定元素的内容前面插入内容 | | ::before | 在指定元素的内容后面插入内容 | | ::selection | 选择指定元素中被用户选中的内容 | eg: ~~~html p::first-letter{ font-size: 2em; color: red; } p#age::before{ content: "年龄:"; } <p id="age"> 25 </p> <!-- 输出效果:年龄:25 --> ~~~ ### 继承 ### 层叠 是指样式表的层叠,当一个元素有多个样式来源时,最终确定元素最终使用哪种样式的 I-C-E公式判定选择符特指度 * 一个ID,在I上加一 * 一个类,在C上加一 * 一个元素名,在E上加一  ### 浮动与清除 标准流:html文档的文本布局。它是从上到下,从左到右的展示方式 在标准流中,块级元素独自占用一行,垂直放置。行级元素(内联元素)在水平方向从左到右排列 块级元素 :div、p、 form 、ul、 li、 ol、 dl、 address、 filedset、 table、hr 行内元素: span,、strong,、em 、img、 a、input、label、 select、 textarea、cite; 块级元素会独占一行,其宽度自动填满其父元素宽度,行内元素不会独占一行,相邻的行内元素会排列在同一行里,知道一行排不下,才会换行,其宽度随元素的内容而变化; 块级元素可以设置 width, height属性,行内元素设置width, height无效【注意:块级元素即使设置了宽度,仍然是独占一行的】 块级元素可以设置margin 和 padding. 行内元素的水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果,但是竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边距效果。**(水平方向有效,竖直方向无效)** 最后修改:2021 年 11 月 13 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏